These snacks are best attempted after you have completed the Hello World and Basic Input / Output recipes. The snacks are designed to open up the many possibilities of the sensors built into the CPE. Instead of walking you through each one, I’ll just present a description and the code for you to try. Please mess with / tweak / and expand on the given code – that’s where the fun and the learning happen!
There are some new blocks here, blocks we didn’t cover in the first recipes in this series. Don’t worry, all you need to do is find which set of blocks they belong to (by matching the colors) and set them up the way they are in the picture. Before
Snack 1
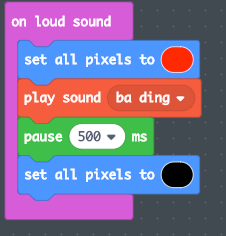
This code will use the built-in microphone to react when it hears a “loud sound”.

https://makecode.com/_WxJEJzYD1Rge
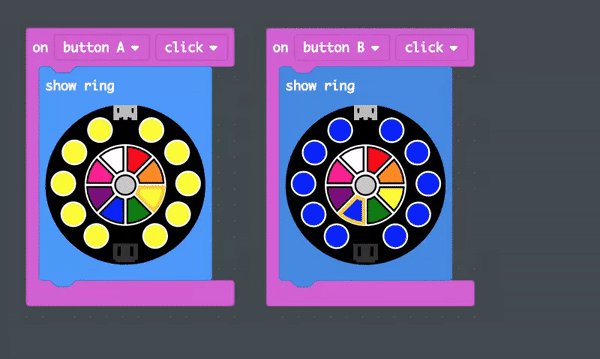
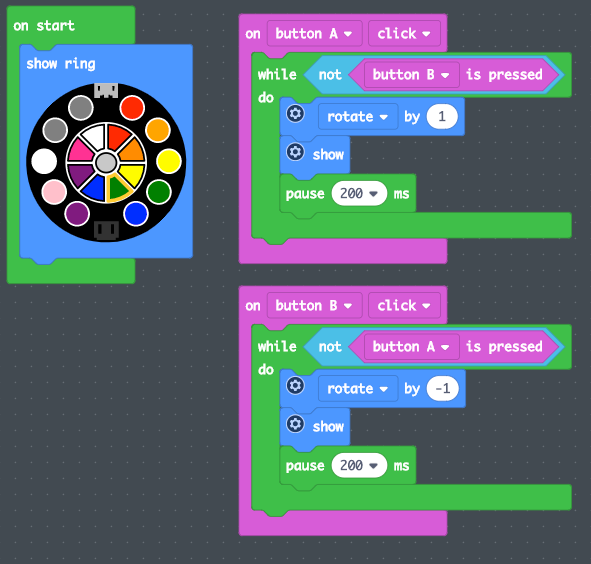
Snack 2
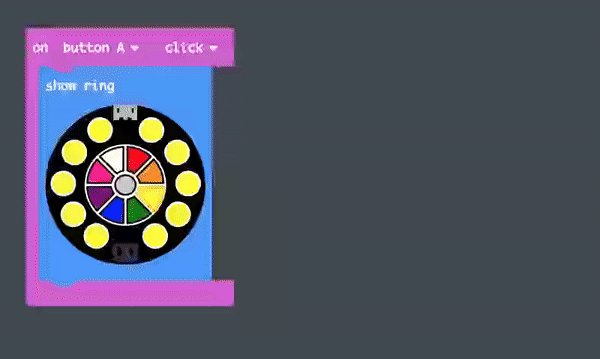
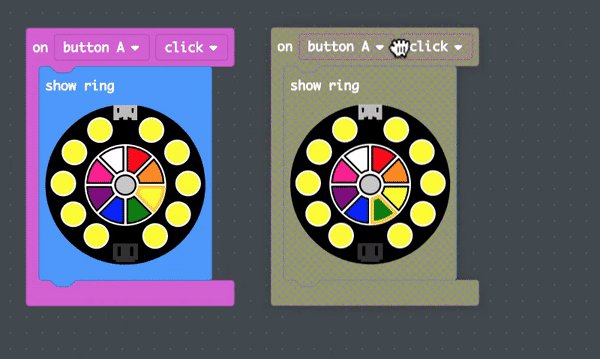
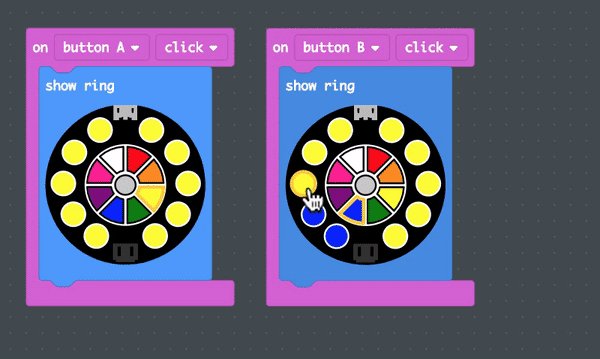
Buttons A and B will rotate and reverse the direction of light pattern on the built in neopixels.

https://makecode.com/_VqrJJ8099d3z
Snack 3
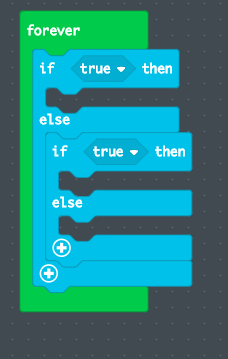
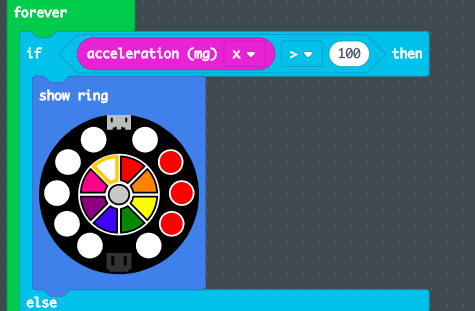
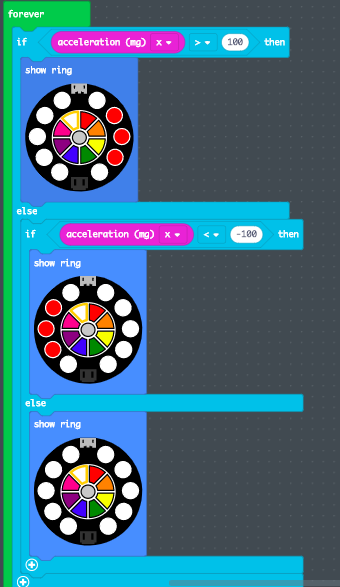
We will use the built in accelerometer as a “tilt sensor” to control some of the Neopixels. We are going to use some nested if else blocks, so I’ll show you how to build it in steps.
- Nest 2 if else blocks together inside of the forever loop. Everything else will end up inside of them.

- From the Logic blocks add the inequality statement to the first if statement checking to see if the x accelerometer is greater than 100 (it ranges from 0 when the board is flat to 1023 when it is tilted 90 degrees to the ground. Then add a show ring block, and light up the right lights to show it is tilting right.

- Finish up by setting the second if opposite of the first (inequality and number) and set the lights opposite as well. Add one more show ring and set all of the lights to neutral to show that the board is flat.

- Upload and you are done!
Snack Mix!
Create your own snack! Mix together the skills from all of the snacks to create your own interactive project. Add sounds, animations, and different combinations of sensors. Can you make it do something when the board drops? What about making the lights go on when it gets dark? Play and have fun!